前回の記事「無料で同人誌の表紙を作る – 素材集め編」で、無料で小説の表紙を作るための材料を集めました。
しかし材料があっても活かせなければ意味がありません。今回は「デザイン未経験でもこれをやるだけでそれっぽくなるタイトルの配置」を紹介いたします。
小説表紙のデザインは重要か?

最も重要なのは中身、でも……
「小説」という作品媒体において、もっとも重要なのは中身です。
話が面白く、文体が美しければ、綺麗な表紙など無くても全く問題ありません。逆にいくら表紙が綺麗に作られていても内容が面白くなければ駄作です。
しかし、小説の中身が面白いかどうかは、読んでみなければわかりません。そのとき、「綺麗な表紙の小説」と「ダサい表紙の小説」だったら、どちらを手に取るでしょうか?
デザインはきっかけの要となる
現代人はみんな時間に追われています。大半の人々が、仕事、学業、家事などで時間がない中、スキマ時間を見付けて読書をしているのが現状です。
例えば通勤電車の中、勉強の合間、子供が寝ている間、夜寝る前の少しの時間など……忙しい日々の中のスキマを埋めるように読書をしています。その時間が無い中、次にどの本を読むか考える時、「パッと目についた本」を取るのは当然です。
つまり、より多くの人に自分の小説を読んでもらうには、目を引くデザインの表紙を用意して目立たせることが重要なのです。
垢抜けるデザインの作り方

デザイン未経験者でも垢抜ける方法
まずは素直に素材の力に頼っていきましょう。
デザイナーは素材を使わずにいちから全て自分で作ることもありますが、かなり上級者向けです。更に言えばプロのデザイナーも素材は商用素材を購入したり質のいい無料素材を頂いたりして使っています。
第一に、綺麗な写真素材を借りることが大切です。
今回は世界中のプロカメラマン達が写真を投稿しているUnsplashで写真を調達します。ライセンスは「CC0」、商用・個人用問わず自由に使うことができます。
サイズには気を付ける
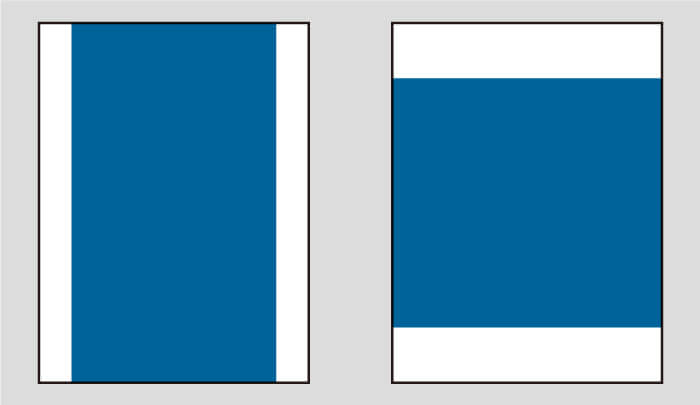
そもそも、サイズが合ってなければ「ダサい」印象が付きやすいです。
縦に長すぎる・横に長すぎるなどのサイズずれは、サムネイル表示で上下左右が切れてしまうか、謎の余白が生まれてしまいます。
Pixivなどの小説投稿サイトで、検索結果にこのようなサムネイルがあっては、かなり見栄えが悪いと思います。

Pixivでは公式ガイドにも「小説表紙の適正サイズ」が載っておらずかなり迷うところだと思いますが、4:3の比率で作成すれば問題なく表示されます。
筆者は「1024 x 768ピクセル」で作成しています。
「写真に文字を置くだけ」にしない
デザインに一手間を加えるのは難しいと思うかもしれません。しかし、実は「手を加えずに(写真に文字を置いただけで)それなりのデザインを作る」方が至難の技です。
まずはNGデザインを見ていきましょう。

こちらは「画像に文字を置いただけの状態」の表紙です。
決して問題があるわけではありませんが、「Pixivの検索結果でサムネイルが並んでいる中にこれがあったら」「即売会の机の上にこの表紙の本が置かれていたら」と想像して見てください。
なかなか手が伸びないのではないかと思います。

パッと見ただけで「これを読んでみたい」とは思わない…。
デザインを「それっぽく」する文字配置

それでは、いよいよデザインを「それっぽく」するために押さえるべきポイントを見ていきましょう。
写真は全て「Unsplash」で無料ダウンロードしています。
中央に文字を置く

単純で大胆な配置ですが、結局一番「わかりやすくオシャレ」なのはこの配置です。

凝った配置にすると失敗することもありますが、シンプルな配置は失敗しにくいです。
今回は写真の色が濃いので文字色を白にしていますが、背景が明るければ文字色を濃くしましょう。
しかしこれでは文字の一部が読みにくく、視認性に問題があります。正直なところPixivのサムネイルで文字をしっかり読ませる必要は無いのですが、一応ここに一手間を加えて視認性を上げていきましょう。
黒を敷く

デザイナー等の間では、通称「テプラ」と呼ばれる技法です。後ろに黒を敷くことでタイトルが問題なく読めるようになり、視認性がアップします。
サムネイルのすぐ横に文字でタイトルが表示される仕様のPixivの小説表紙であれば、文字は読みにくくても構いません。しかし、同人誌の表紙を作る際には必ず視認性を最大限まで上げるデザインを心掛けましょう。

Pixivでサムネイルに書かれたタイトルを読もうとする人はいません。

反面、同人誌はタイトルを覚えて買いに来るケースが多いので、タイトルを読みやすくする必要があります。
さらにワンランク上のデザインにするなら……

文字を小さく、文字間隔を広くすることで、さらに洗練された印象にすることができます。
Pixivの検索結果で見るサムネイルでの「可読性」は落ちますが、文字が読めるかどうかよりもデザインが洗練されているかどうかを優先することで「目を引くデザイン」にできます。
繰り返しになりますが、Pixivの検索結果ではサムネイルのすぐ横にタイトルが表示されるため、サムネイルで文字が読める必要はありません。
また、同人誌の表紙の場合はある程度小さくても文字が読めるため、この程度の文字サイズであれば問題ないでしょう。個人的な目安ですが、タイトルの最小サイズは「9pt」としています。
背景を暗くする

文字の下に黒を敷く「テプラ」と違い、写真全体を暗くすることでタイトルを目立たせる技法です。
初心者向けのやり方としては、
・一般的な画像編集ツールで写真の明度を修正する
・レイヤー機能のある画像編集ツールで写真の上に黒のレイヤー(不透明度を調整する)を置く
という方法があります。
さらにワンランク上のデザインにするなら……

背景をぼかすことで、さらに「それっぽい」デザインを作ることができます。

「ちゃんとしてる」感が出るのと同時に、タイトルの読みやすさも上がるため、オススメの技法です。
こちらも画像編集ツールで修正できますが、「Adobe Photoshop Express 」で誰でも簡単に加工することができます。Adobe Photoshop ExpressはAdobeが無料で提供している画像編集ツールです。
端に文字を置く
こちらも単純で大胆なデザインですが、シリアスなものからポップなものまで幅広く活用できる便利なデザインです。

端にタイトルを配置した場合、もう一方の端などに余白が生まれます。
余白のままでもいいのですが、ちょっとした文字列を配置することでかなり「それっぽい」デザインとして仕上がります。
例では「Presented by 〜」と作家名を、それから「xxx Unofficial Fanbook」と非公式の二次創作であることを記載しています。
Pixivの小説表紙では不要だと思いますが、英語の文字列を入れるだけでかなり表紙っぽくなるため、大きな余白を埋める際にはおすすめです。
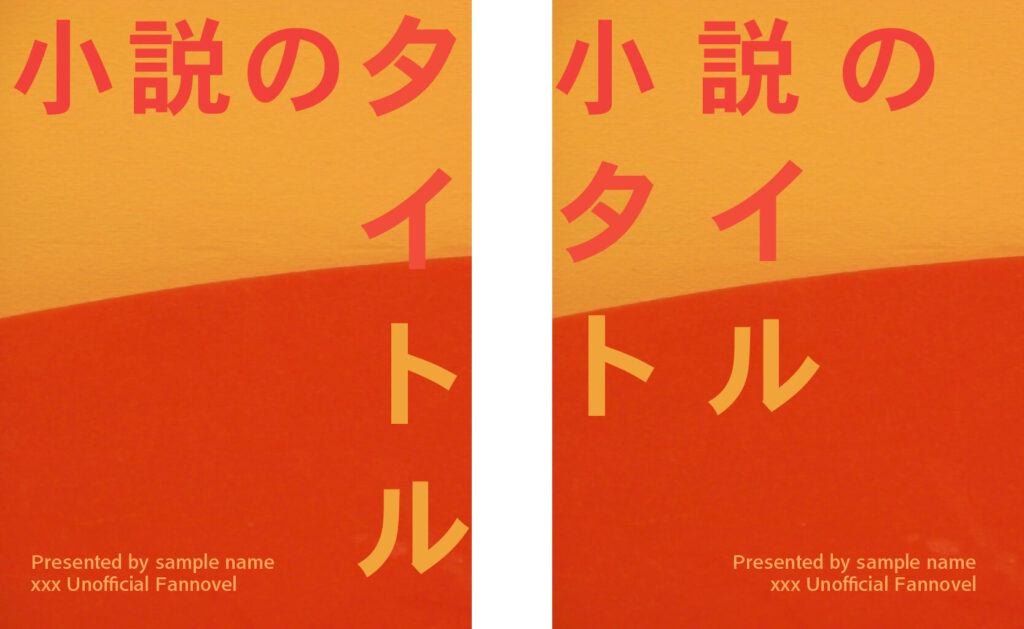
色々なパターン

・背景色に合わせてタイトルの途中で文字色を変える
・タイトル文字を大胆に大きくして端を見切れさせる

・タイトルを大きくして途中で曲げる
・タイトルを大きくして三行にする
など、様々な配置パターンがあります。
今回はシンプルな写真を使っていますが、背景が華やかな場合でもタイトルの文字色を変える技法はかなりオススメです。

オシャレな印象になり、尚且つタイトルが読みやすくなるため、かなり便利です。
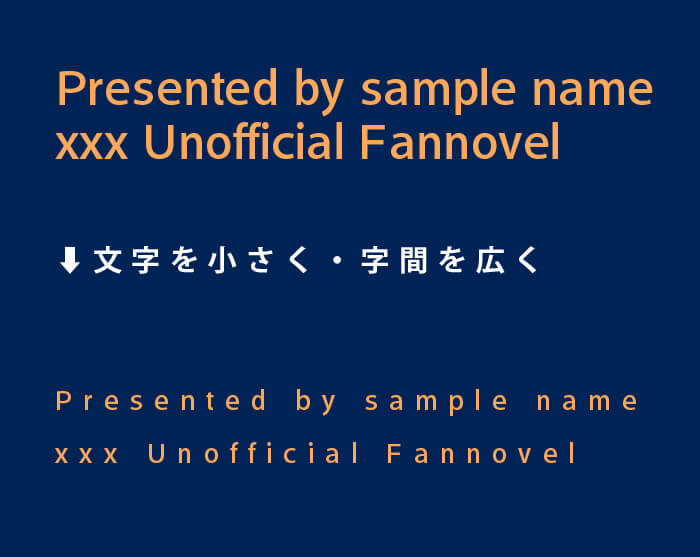
さらにワンランク上のデザインにするなら……
下に配置している文字列に注目しましょう。

こちらも「文字を小さく、文字間隔を広くする」ことでかなり垢抜けます。
それっぽいデザインを作る方法まとめ
以上、簡単にすぐできる「デザインをそれっぽくする方法」でした。
お気付きかと思いますが、基本的に文字は「大胆に大きくする」か「かなり小さくする」かの二択です。
デザイン初心者は、「これだと大きすぎるかも」「これは小さすぎるかも」と不安に思い、画面にちょうどよく収まる程度の「そこそこ大きいサイズ」にしがちです。
そこで、思い切って「画面からはみ出るほど大きくする」か「普段思っている”小さいサイズ”よりも一回り小さくする」かを試してみましょう。きっとデザインがぐっと垢抜けるはずです。
この記事は、またネタが溜まり次第どんどん追加していく予定です。